
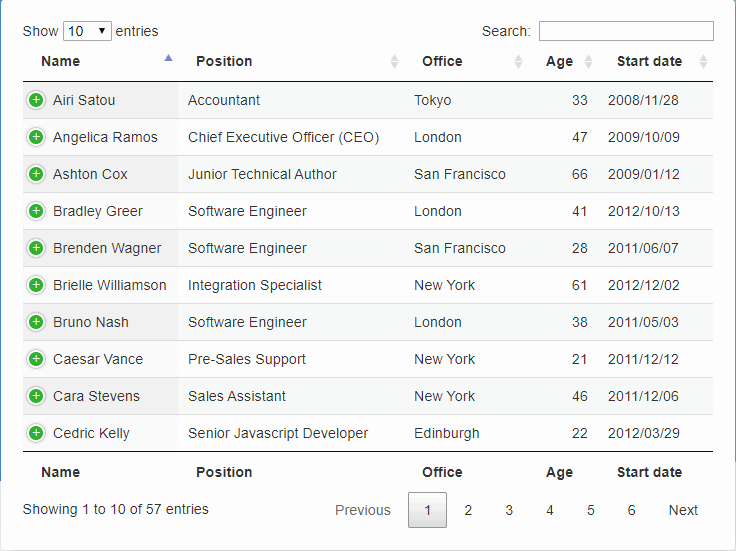
Webdevelopment DataTable in laravel : A few days ago I am searching how to add Datatable on my Laravel project. There are many ways but I prefer this way because it is very easy to use. So that if you want to learn then you can use this normally.
Webdevelopment DataTable in laravel is very important for show data. It has some facilities that no need to make another page like searching, pagination, and others. Normally when I set up this Datatable then it automatically adds those facilities. That’s why I am preferred this way and save time for my project. And also share it with you. You need to understand jQuery and ajax because it working Datatable.
This is very easy to use. First, you need to know about Laravel and Datatable. Laravel is a PHP framework and Datatable is javascript. It is used ajax and jquery. There are many ways to use this Datatable. But I use a very easy way in my project. So you can easily use Datatable in your Laravel project. Just follow this step.
First, you open your blade page where you want to show your data in Datatable. Then you add your Datatable file. I use CDN Datatable. You can also add your main blade.php file. Like app.blade.php.
<script src=”https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js”></script>
Then you add jQuery code. Just copy this code.
<script type=”text/javascript”>
$(document).ready(function() {
$(‘#myTable’).DataTable();
});
</script>
I use index.blade.php file on that code. You can also use your chose able to file.
Now you create your function on your controller. And return your blade file. Then you use foreach like this picture. Or you use your method. Thank you for visit this site.
You can also change Datatable design using custom CSS on this table. You can use internal CSS, external CSS, and inline CSS on this table.
If you have any question you can ask me from this comment box.